2023. 6. 20. 16:35ㆍSpring
Swagger란?
Swagger는 REST API의 문서화, 테스트를 용이하게 해주는 프레임워크이다.
Swagger를 사용하기 위해 build.gragle 파일에 springfox 라이브러리를 추가해주자.
dependencies {
...
implementation 'io.springfox:springfox-boot-starter:3.0.0'
}SwaggerConfig 파일 생성.
@Configuration
public class SwaggerConfig {
@Bean
public Docket api() {
return new Docket(DocumentationType.OAS_30)
.useDefaultResponseMessages(false) // 1.
.select()
.apis(RequestHandlerSelectors.any()) // 2. Swagger에 올릴 Controller 파일경로 나는 전체 Controller 설정함.
.paths(PathSelectors.any()) // 3. 2번 controller에서 swagger를 지정할 대상 path 설정
.build()
.apiInfo(apiInfo()); // 4. 문서에 대한 정보를 설정(title, description, version 등등)
}
private ApiInfo apiInfo() {
return new ApiInfoBuilder()
.title("Backend API")
.description("Backend API 문서")
.version("1.0")
.build();
}
}SwaggerConfig 파일 1번 설명

만약 위 사진에서 보이는 Default Response Message들을 삭제하고 싶다면,
SwaggerConfig에 Docket에 useDefaultResponseMessages(false)를 설정해주면 된다.
useDefaultResponseMessages(false)를 설정해주면,
@ApiResponse로 설명하지 않은401, 403, 404 응답들이 사라진다.
@ApiResponse란?
@ApiResponse Annotation으로 해당 method의 Response에 대한 설명을 작성할 수 있다.

복수개의 Response에 대한 설명을 추가 하고 싶다면,
@ApiResponses를 사용하면 된다.

SwaggerConfig 파일 4번 예시

SwaggerConfig 파일 작성 완료 후 Swagger 홈페이지 접속.
이제 프로젝트를 실행하고 다음 URL로 접속하면 swagger 페이지를 볼 수 있다.
http://localhost:8080/swagger-ui/index.html#
꼭 localhost:8080이 아니어도, 본인의 프로젝트가 실행되는 IP 주소에서 "/swagger-ui/index.html#/" 을 붙이면 접속할 수 있다.
위에 SwaggerConfig 파일 4번 예시 사진처럼 페이지가 보이면 접속에 성공한 것이다.
만약 프로젝트 실행시 documentationPluginsBootstrapper 빈 생성에 실패했다는 오류가 뜬다면 application.yml에 다음 설정을 추가해주자. spring boot 2.6 부터 matching-strategy의 default 값이 ant_path_matcher -> path_pattern_parser로 변경되서 생기는 이슈라고 한다.
spring:
mvc:
pathmatch:
matching-strategy: ant_path_matcher
이제 Controller에 API를 하나 추가 해서 확인해보자.
@RestController
@RequiredArgsConstructor
@Tag(name = "Users", description = "User API")
public class UserController {
@Tag(name = "Users")
@PostMapping("/user/join")
public BaseResponse join(@Validated(ValidationSequence.class) @RequestBody JoinRequest joinRequest) {
userService.join(joinRequest);
return new BaseResponse("회원가입에 성공했습니다.");
}
}위와 같이 API를 추가해주고 다시 프로젝트를 실행시켜보면 Swagger 페이지에 API가 추가된 것을 확인할 수 있다.

이제 API 설명을 자세히 적어서 확인해보자.
@RestController
@RequiredArgsConstructor
@Tag(name = "Users", description = "User API")
public class UserController {
@Operation(summary = "회원가입 API", description = "UserName, PassWord, Email을 입력해서 회원가입을 한다.", responses = {
@ApiResponse(responseCode = "200", description = "회원가입에 성공했습니다."),
})
@Tag(name = "Users")
@PostMapping("/user/join")
public BaseResponse join(@Validated(ValidationSequence.class) @RequestBody JoinRequest joinRequest) {
userService.join(joinRequest);
return new BaseResponse("회원가입에 성공했습니다.");
}
}위에 코드처럼 여러가지 어노테이션으로 쉽게 Swagger를 설정 할 수 있다.
1. @Tag: 화면에서 보이는 API 그룹의 이름을 지정할 수 있다. @Tag가 같은 API끼리 패키지 처럼 한 그룹에 포함된다.
2. @Operation: API 별로 간단한 설명을 추가할 수 있다. @ApiResponse를 통해 반환 타입도 설정할 수 있다.
3. @ApiResponse: 반환 타입을 설정할 수 있다. status code와 간단한 설명 그리고 해당 status code에 대한 반환 클래스를 지정할 수 있다.
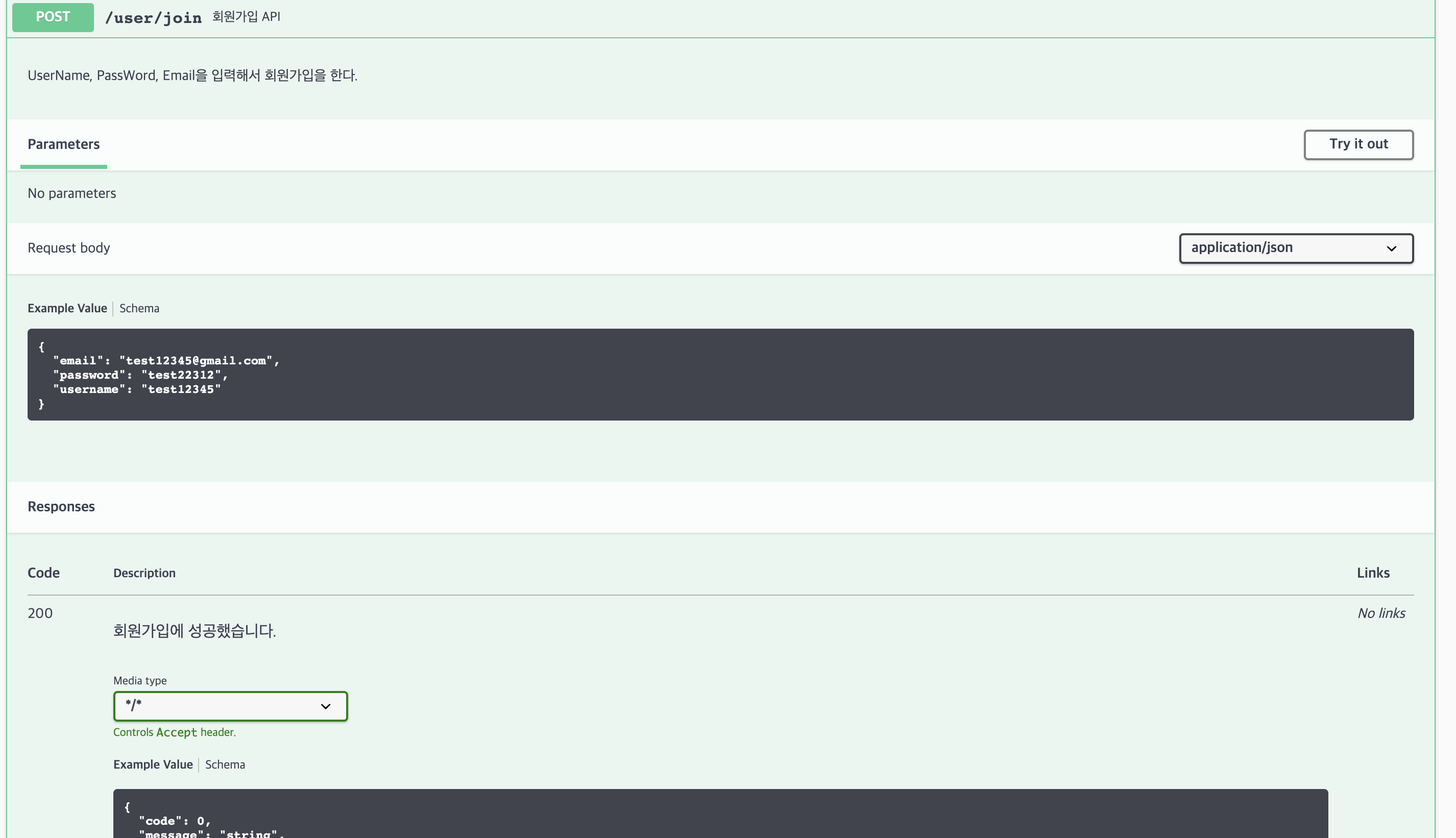
위 API가 설정된 Swagger 화면


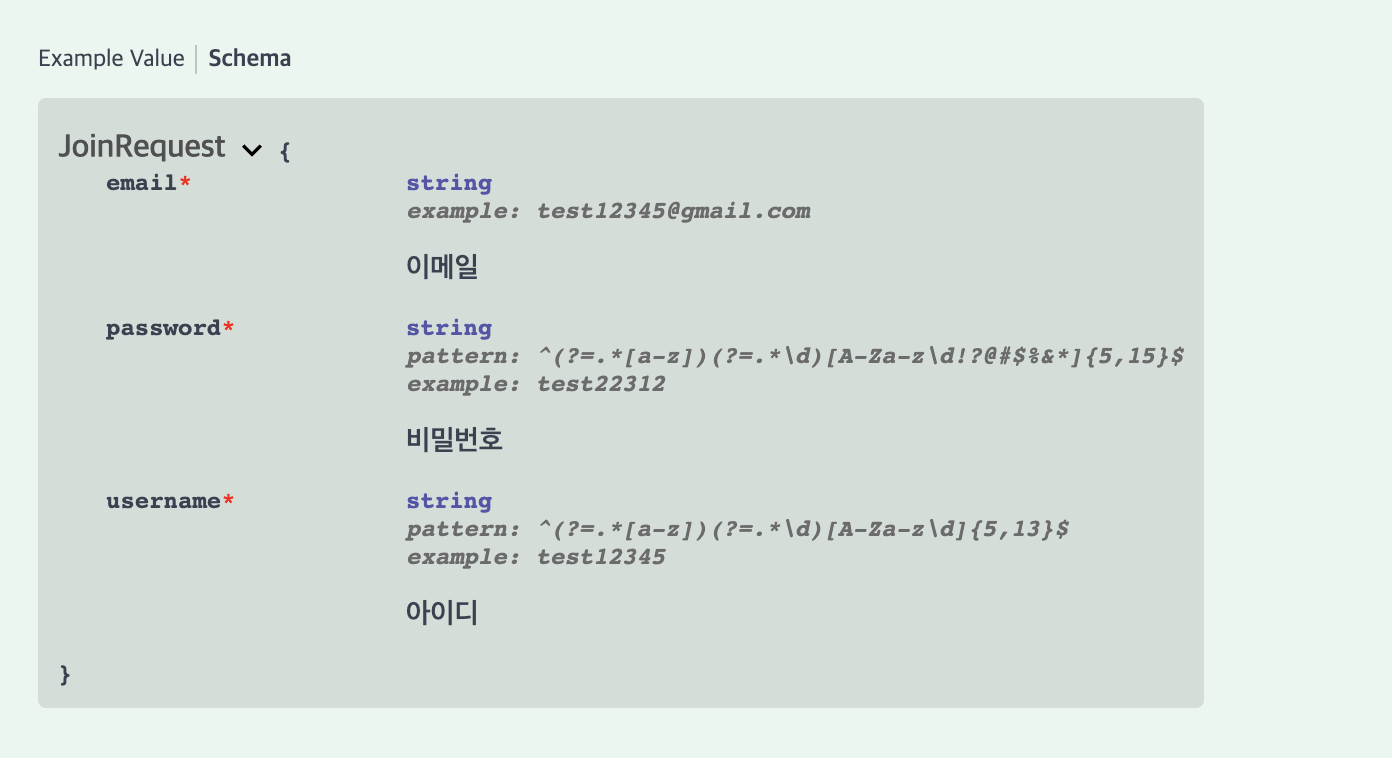
그리고 위 사진에 보이는 Request body 부분에 Schema 부분을 눌러보면 example, pattern, 입력 필수여부 등을 설정한 것을 확인할 수 있는데, 각자 API에 맞는 DTO에서 아래와 같이 @Schema로 설정할 수 있다.
@Schema(description = "아이디", example = "test12345", required = true)
@NotBlank(message = "아이디를 입력하세요.", groups = NotBlankGroup.class)
@Pattern(regexp= "^(?=.*[a-z])(?=.*\\d)[A-Za-z\\d]{5,13}$", message = "아이디는 5자 이상의 영어, 숫자를 포함해주세요.", groups = PatternGroup.class)
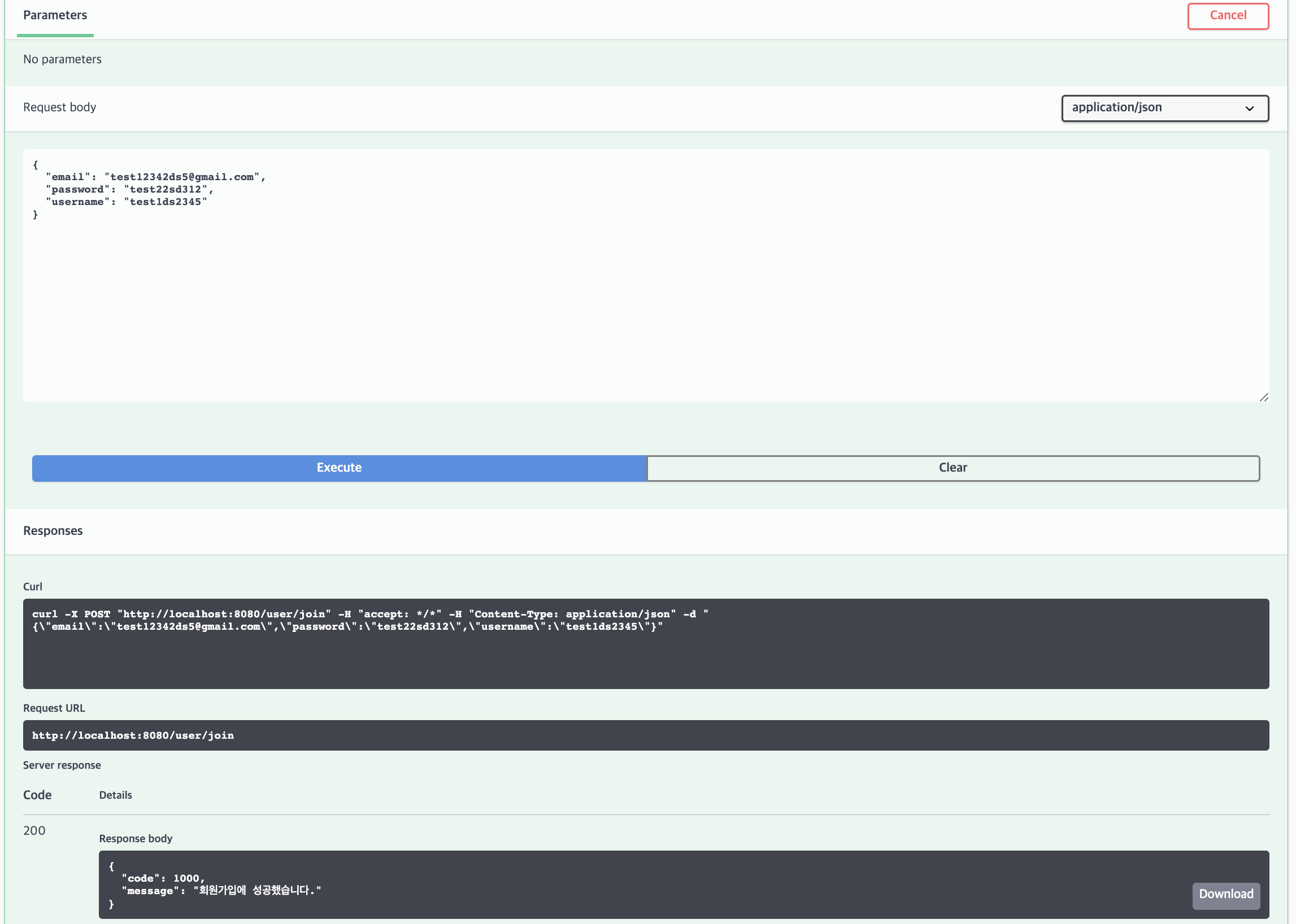
private String username;마지막으로 API가 잘 작동되는지도 테스트 해보자.


Try it out 버튼을 클릭해서 body부분 입력 후 Execute를 눌러서 확인해보면 잘 작동되는 것을 확인할 수 있다.
이런식으로 모든 API들을 설정해주면 Swagger로 문서화 하기 완료.
'Spring' 카테고리의 다른 글
| SpringBoot + JPA 과제 중 구현 로직에 대한 고민 정리. (2) | 2023.11.08 |
|---|---|
| tymeleaf 스프링 통합과 폼 정리 (0) | 2023.06.29 |
| Thymeleaf 기본 기능 정리 (0) | 2023.06.24 |
| JWT(JSON Web Token) 개념 정리와 발급받는 과정. (0) | 2022.10.29 |